Table Of Content

The logo keeps its general look yet is modified for a more vertical orientation, with the tagline below the main icon. The white space around the content on larger screens is also more spacious and interesting, whereas it is simplified for practical purposes on smaller screens. Setting the initial-scale to 1 overrides the default to resize images proportionally, while leaving them as is if their width is the same as the device’s width (in either portrait or lanscape mode). Apple’s documentation has a lot more information on the viewport meta tag. When responsive Web design took off, many noticed that images were still changing proportionally with the page even if they were specifically made for (or could otherwise fit) the tiny screen.
What Tools Can I Use for Responsive Web Design?
But even with smart fixes like this, a layout can become too narrow or short to look right. In the logo example above (although it works), the ideal situation would be to not crop half of the illustration or to keep the logo from being so small that it becomes illegible and “floats” up. If WordPress is your chosen platform, then you’ll be happy to know that there is no shortage of responsive WordPress themes either, no matter which industry your business belongs to. The next step is to choose a responsive template or a theme for your site. If you've been using HTML templates so far and want to continue using them, there are plenty of responsive HTML templates to choose from. Start with our roundup of the best responsive HTML templates available on our marketplace.
Media queries based on viewport size
They help you improve load times and performance, which is especially important for users on mobile networks. These tools can compress images, minify CSS and JavaScript files, and identify code that might be slowing down your site. By optimizing your website's performance, you ensure that mobile users enjoy a fast and responsive experience, which is crucial for keeping them engaged and reducing bounce rates. You might want, for example, to place media queries all in one style sheet (as above) for devices like the iPad. Placing a media query for both the horizontal and vertical orientations of the iPad in the same style sheet file would be far more efficient. They’re achieved by the use of responsive containers that automatically resize based on screen dimensions, scaling the image as well.
Avoid hiding content (:#avoid-hiding-content)
Everything is centered, so a sense of balance is maintained whatever the screen or browser width. Because of this design’s simplicity, switching between browser and screen widths is quick and easy. 8 Faces’ website design is flexible, right down to a standard netbook or tablet device, and expands in content quantity and layout width when viewed on wider screens or expanded browsers. When viewed on narrower screens, the featured issue on the right is cut out, and the content below is shortened and rearranged in layout, leaving only the essential information. Touchscreens obviously come with different design guidelines than purely cursor-based interaction, and the two have different capabilities as well. Touchscreens have no capability to display CSS hovers because there is no cursor; once the user touches the screen, they click.
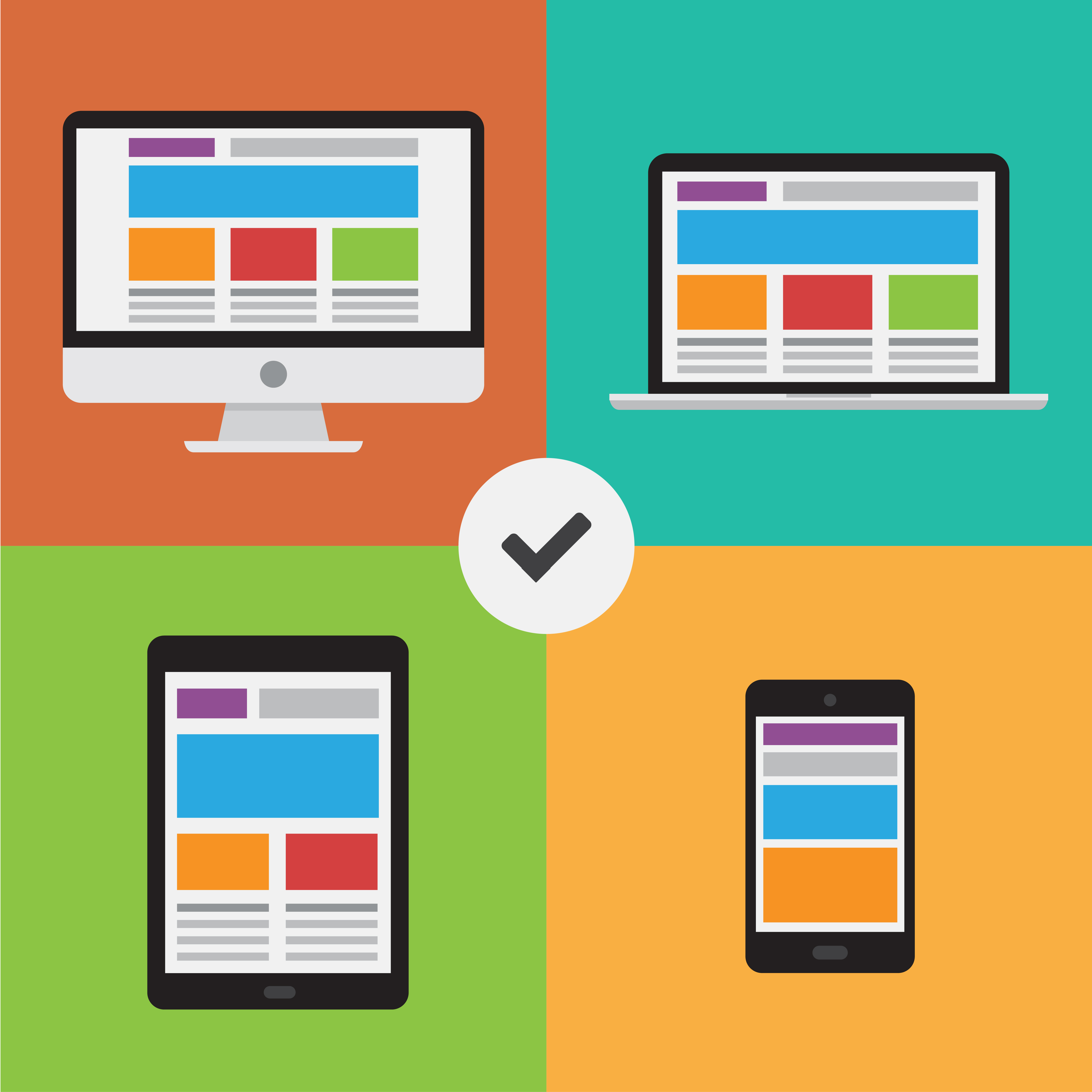
You can also use Grid Layout to create regular grid layouts with as many itemsas can fit. The following demo shows a grid containing as many cards as fit oneach row, with a minimum size of 200px. In this image, you can see how the placement of the columns is rearranged depending on the screen real estate available. The content is displayed in one column on the smartphone, two on the tablet and three on the desktop. In responsive design, you can define rules for how the content flows and how the layout changes based on the size range of the screen. The content is displayed in one column in the smartphone, two on the tablet and three on the desktop.
Now that we’ve covered the most important advantages of responsive web design, let’s discuss how you can get started. Learn about adaptive versus responsive design to choose the best option for your website layout. Webflow will write CSS as the site is constructed and the resulting code will be streamlined and clean, ensuring responsive changes and detailed instructions won’t break the site.
The Meaning and Purpose of Responsive Web Design — SitePoint - SitePoint
The Meaning and Purpose of Responsive Web Design — SitePoint.
Posted: Tue, 02 May 2017 07:00:00 GMT [source]
All pages have been meticulously adjusted for different screens and devices, ensuring that visitors can enjoy your information without any compromise in layout or functionality. Just click the button “Preview in browser” at the top and try to play with that on your screen. We’re Digital Butlers, real IT and marketing experts who have created a platform for your future creations. The template is fully customizable with a typical Webflow style and was crafted by our best designers to make your work comfortable for many years to come. Responsive Web Design is Designing website that can adjust it size of its layout according to the screen size of the viewer’s device.

Display images and text elegantly on every device with our touch-friendly slider. Continuously testing website’s responsiveness across different devices and browsers. You could also think about getting involved with the design community’s leadership by interacting with them on social media. We’ve provided a list of twenty great designers here that you can interact with online; you can expand that list as much as you like with a little Google work. The Interaction Design Foundation also offers networking opportunities to both members and non-members. Our members are able to carry out highly specific networking through pre-designed forums that allow for collaboration between large groups of designers.
UX is more than the web
They’re not inexpensive, but if you prefer not to have online training, they’re a good alternative. Udemy offers a huge selection of courses in nearly every subject area you can imagine. Udemy isn’t really a training provider, but rather a broker of training created by people from around the world. As such, there’s not much in the way of quality control applied to their courses—while some are absolutely brilliant, many are not. Interaction Design Foundation offers a comprehensive UI Designer Learning Path that can help you become proficient in user interface design, a key component of web design. Lastly, continuously practice web design, seek feedback, and stay up-to-date with the latest trends and technologies.
The job title “Web Designer” has many definitions, and indeed, what a web designer does is largely dependent on what the client or project requires. Some web designers simply create visual designs and/or high fidelity interactive prototypes of the website, and leave the coding of the website to front-end and back-end developers. The majority of web designers, however, do get involved with both the designing and (front-end) development of the website. Some web designers even regularly do user research and testing as part of their jobs (and if you’re one of them, you’re already almost ready for a job in UX design). The video above explains the importance of designing good UI patterns to enhance user experience and reduce usability issues. Modals are crucial for successful user-centered design and product development like other UI patterns.
Aside from responsive web design, another Internet trend that has become a must is a fast-loading website. And thanks to fluid grids and responsive media, responsive websites have better loading times than unresponsive websites. This leads to visitors spending more time on your site, which leads us to the next point - conversion rates.
Rather than work with absolute units (e.g., pixels) on separate versions, designers focused on just one design and let it flow like a liquid to fill all "containers." HTML Viewport represents the area of display or screen visible to the user. This approach sets the available screen width as the 100% width of the web pages and adjusts content accordingly to make it responsive. Responsive web design relieves web designers, user interface designers, and web developers from working day and night creating websites for every single different device in existence. It also makes the lives of business owners, marketers, and advertisers easier. The type of responsive web design services you'll need varies based on the scope of your project.
Depending on the different Browser window size, the images can be responsive with the help of HTML element. The tag in HTML is used to give flexibility to the web-developers to specify image resources. The foundation of responsive design is the combination of HTML and CSS, two languages that control the content and layout of a page in any given web browser. Whether you choose to advertise on social media or use an organic approach like YouTube SEO, the vast majority of your traffic will come from mobile users. Responsive web design requires the following components to resize a website for different device screens successfully.

No comments:
Post a Comment