Table Of Content

GitHub demonstrates another great example of a fluid grid that stacks blocks on top of each other in a single column on smaller devices. The search field and top navigation bar hide behind the hamburger menu icon, and the text elements take precedence over illustrations to form a logical content hierarchy. General Assembly’s Front-End Web Development course equips complete beginners with the cutting-edge tools they need to build rich, interactive websites. Dive into essential programming languages, then round out your skill set with industry-relevant topics like responsive design, APIs, and version control. When developing a mobile site with a meta viewport tag, it's common toaccidentally create page content that doesn't quite fit within the specifiedviewport. For example, an image displayed wider than the viewport can causehorizontal scrolling.
Mobile UX Design: The Beginner's Guide
If the browser can be manually resized, placing all variable media queries in one style sheet would be best. As long as no other width-based image styles override this rule, every image will load in its original size, unless the viewing area becomes narrower than the image’s original width. The maximum width of the image is set to 100% of the screen or browser width, so when that 100% becomes narrower, so does the image. Essentially, as Jason Grigsby noted, “The idea behind fluid images is that you deliver images at the maximum size they will be used at.
Navigation
6 great tools for testing responsive design for websites - Creative Bloq
6 great tools for testing responsive design for websites.
Posted: Thu, 19 Oct 2023 07:00:00 GMT [source]
An image with fixed dimensions causes the page to scroll if it's larger than theviewport. We recommend giving all images a max-width of 100%, which shrinksimages to fit the available space while preventing them from stretching beyondtheir initial size. In this image, you can see that the fixed version of the content has the same width regardless of the device, whereas in the fluid version, the content fills the available screen space of the device. In this image, you can see that the fixed version of the content has the same width regardless of the device whereas in the fluid version the content fills the available space depending on the device size.
Testing Services
This template allows you to include links to all your social networks for easy contact. Responsive Web Design helps the website to reduce the bounce rate, Increase traffic, Make the website mobile friendly, etc. We’ve found that you can make a career change more easily if you can find someone to mentor you and provide feedback on your efforts. You can, of course, source a mentor from your existing professional network if you know someone who is happy to take the role on.
Showing or Hiding Content
Small Business Website Design Tips - Marketing - Business.com
Small Business Website Design Tips - Marketing.
Posted: Thu, 18 Apr 2024 07:00:00 GMT [source]
In this article, we will discuss What is Responsive Web Design, why Responsive Design is Important, what are the benefits of Responsive Web Design, and some of its key principles. If you think that all the options are confusing, you might want start by examining the return on investment from each type of learning. We’ve got an article here that examines the return on investment from each of the learning types mentioned above.
The most popular option, noted in Ethan Marcotte’s article on fluid images but first experimented with by Richard Rutter, is to use CSS’s max-width for an easy fix. Responsive Web design is the approach that suggests that design and development should respond to the user’s behavior and environment based on screen size, platform and orientation. Lastly, a better SEO rank is definitely one of the top five advantages of responsive web design. After all, if you cannot be found in search engines, then getting organic traffic for your website will be nearly impossible. According to Google, since April 2015, the responsiveness of your website is one of the ranking signals that determine how your website is displayed in the search engines.

Learn responsive web design with Google
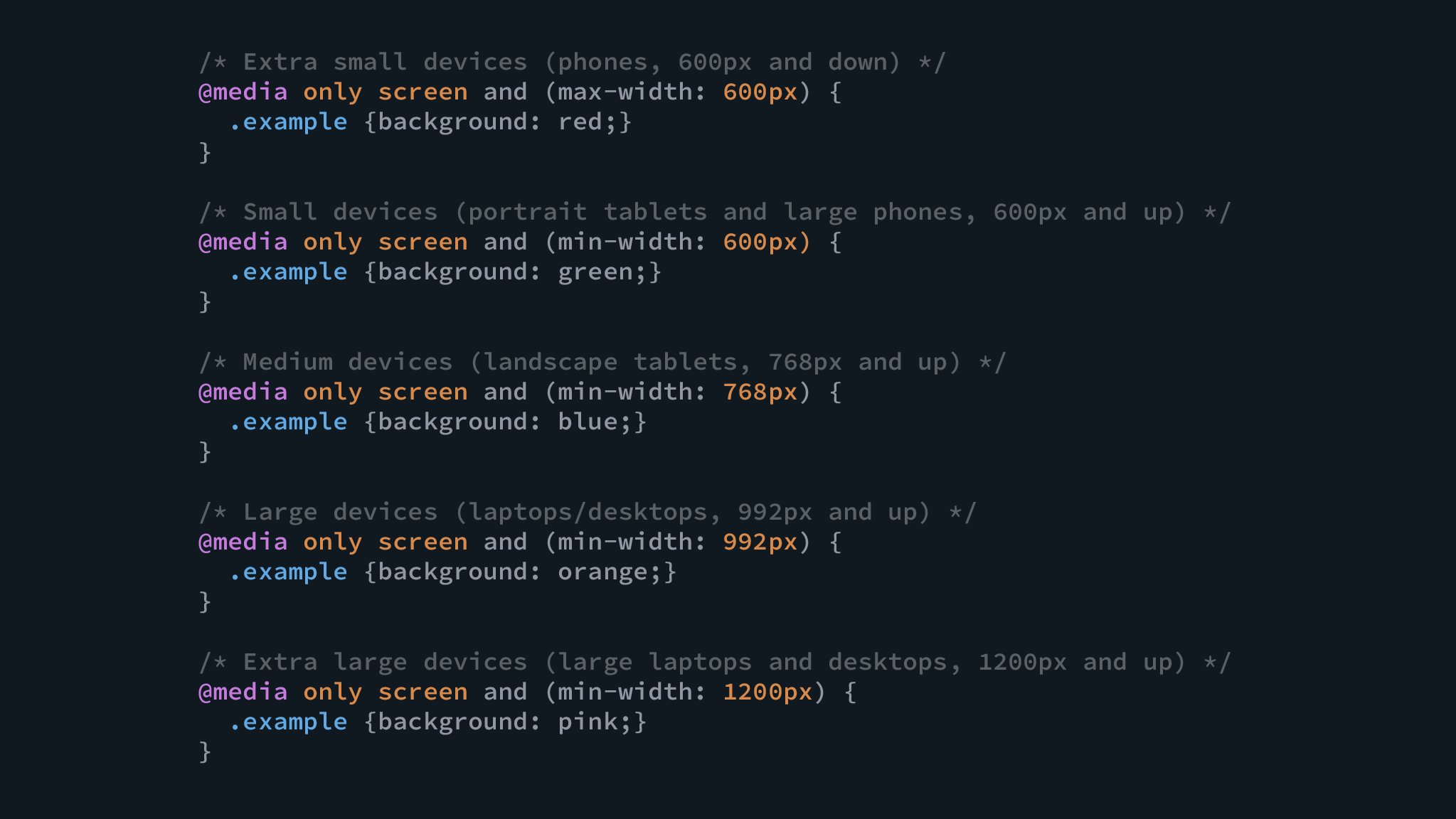
Modernresponsive design also accounts for modes of interaction such as touch screens.The goal is to optimize the experience for everyone. A few examples of CSS properties related to responsive web design include the viewport and media queries. In this example, we want to set our level 1 heading to be 4rem, meaning it will be four times our base font size. You can add multiple media queries within a stylesheet, tweaking your whole layout or parts of it to best suit the various screen sizes.
Filament Group’s Responsive Images
This enables an image to scale down to fit its content, rather than overflow it, but not grow larger and become pixelated if the container becomes wider than the image. Testing services are critical for ensuring that your responsive designs work as intended across a wide range of devices and browsers. These tools simulate different environments so you can see how your site performs in real-world conditions. They help you catch compatibility issues and design inconsistencies before your audience encounters them. By using testing services, you can be confident that your site delivers a top-notch mobile experience no matter what device or browser your visitors are using.
The Differences between Web Design and UX Design
This will scale with changes in device or typography size and preserve your site’s functionality no matter how your layout flexes. The settings you use for length are the fundamental element that will enable your site to be responsive. Absolute units (like pixels) won’t allow your design to respond to changing device sizes and won’t enable users to adjust the text for their own accessibility needs.
Implementing CSS, responsive images and a fluid grid all contribute to a site’s ability to adjust to screens of all sizes. For designers who want to leverage the most recent advancements, they can also produce mobile app versions of their sites with progressive web applications. At the time, the recommendation was to use CSS float for layout and media queries to query the browser width, creating layouts for different breakpoints. Fluid images are set to not exceed the width of their container; they have their max-width property set to 100%. Fluid images scale down when their containing column narrows but do not grow larger than their intrinsic size when the column grows.
These practices not only make a website easier to access for people with disabilities but also for usability in general for everyone. Another example could be to detect if the device is an older phone with a smaller screen. This is just one example of the kind of thinking that makes responsive Web design truly effective.
Responsive web design is when a website automatically adjusts to various screen sizes, so users can view the same content on computers, phones, tablets and other devices. If designers want to prioritize convenience further, they can implement templates from WordPress and include voice-based search features for mobile sites. These details simplify the setup and help customers navigate pages efficiently. Instilling this thoughtfulness into the responsive site creation process allows designers to anticipate user needs and fashion more accessible websites.
Pair that with an increased use of mobile devices of various screen sizes and it’s easy to understand why the Internet won’t stop talking about it. To create responsive designs, UX designers work with fluid grids and images. You must work closely with developers to specify breakpoints and test if they render correctly. When you use fluid grids to define a layout using relative values (such as percentages), nothing on a layout will have a constant size across all devices. This means that images in your layout will need to be resized for each screen real estate. So, you can create a single image and instruct the browser to scale the image according to the size of the container.
Grid systems are aids designers use to build, design, arrange information and make consistent user experiences. In interaction design, multi-column, hierarchical and modular are the most widely-used types of grids. In this approach, we will use CSS display property to make the page responsive.
Making your website responsive helps the brand to increase its customers from different platforms and helps them to build trust from a variety of users. In the case of responsive design, all content and functionality are the same for every device. Therefore, a large-screen desktop and smartphone browser displays the same content.
This helps Google properly index the web page, giving the letter a better chance of ranking high. A responsive web page should look good on large desktop screens and on small mobile phones. Each type of web design has its pros and cons, but there’s no right option. Whether a designer chooses responsive web design or adaptive web design depends on what they want to prioritize when building a site. Limited browser capabilities meant that for Internet Explorer, the layout could adapt dynamically in the browser whereas, for Netscape, the page had to be reloaded from the server when resized. The W3C specification of HTML+ stated that websites have to be rendered according to the user preferences.[31] The customization of web page layout was lacking however.

No comments:
Post a Comment